Cosa significa email design: non solo creare email
L’Email design è quella fase di una strategia di Email Marketing che riguarda la progettazione della veste grafica delle email (newsletter e DEM) che un’azienda invia al proprio database di contatti.
Chi si occupa della grafica di un’email ha diversi obiettivi da raggiungere:
- mantenere l’attenzione del destinatario dall’inizio alla fine
- disegnare una struttura che agevoli la lettura dei contenuti
- assicurare il perfetto equilibrio tra testi, immagini e call to action
- garantire la perfetta resa dell’email anche da device mobile
- creare modelli di email versatili, riutilizzabili in situazioni similari.
L’email è ancora uno dei canali di marketing più efficaci, ma si scontra ogni giorno con migliaia di altri messaggi e stimoli: catturare l’attenzione del lettore e mantenerla per più di qualche secondo è sempre più difficile. Questo non deve dissuaderti dal comunicare via email, bensì convincerti che la progettazione della veste grafica delle tue comunicazioni merita tutta la tua attenzione.

Email design: come progettare un template per newsletter e DEM
Le email che funzionano meglio sono quelle progettate come un percorso che il potenziale cliente segue in modo naturale, fino ad arrivare alla chiamata all’azione, porta di accesso per qualsiasi conversione.
Il design di un’email ha un ruolo specifico in questo processo: deve essere il mezzo attraverso il quale questo percorso di conversione si concretizza.
Un buon design facilita la lettura dei contenuti, dal punto di vista della grafica e da quello più strettamente tecnico.
Il primo requisito, quello grafico, si ottiene applicando alcune regole, come alleggerire la lettura alternando al testo spazi bianchi, immagini, video o GIF animate, e ottimizzando font, sfondi e CTA.
D’altra parte, chi si occupa del layout di un’email, oltre a progettare un contenuto invitante, allineato con i trend grafici del momento, deve sempre assicurarsi di soddisfare alcuni requisiti tecnici ormai imprescindibili: gli utenti leggono sempre più contenuti dai loro smartphone, quindi il design deve essere responsive, ossia ben leggibile su qualsiasi supporto – desktop, tablet e smartphone.
Lo sviluppo dei template per le campagne email si fa generalmente usando linguaggi di programmazione. Con HTML e CSS puoi progettare una struttura per le tue email basata in tabelle, personalizzare l’header e aggiungere tutti gli elementi che ti servono (immagini, testi, call to action, link, …).

Email design editor: un’alternativa all’HTML
Quindi è necessario conoscere il codice HTML per progettare una campagna di Email Marketing e creare template?
Non più: esistono strumenti molto efficaci che permettono a chiunque di creare email professionali e responsive. Uno tra questi è l’editor BEE di MailUp che, grazie alla tecnologia drag and drop, rende l’email design alla portata di tutti.
Tutte le email realizzate con l’editor BEE sono responsive (tra poco vedremo cosa significa).
Vuoi sapere di più sull’email design? Segui la nostra masterclass, il percorso più completo e professionale sull’argomento.

Email e design responsive: le best practice
Tre persone su cinque leggono la posta elettronica in mobilità e il 75% afferma di leggere le email più spesso su smartphone che su altri dispositivi (dati: emailMonday).
Queste statistiche ci dicono che il design delle email deve essere ottimale anche e soprattutto da mobile: ecco allora che entra in gioco il design responsive.
Email responsive design: che cosa significa
Per design responsive dell’email si intende una struttura grafica che si adatta alle misure degli schermi dei vari dispositivi su cui una persona può leggere un’email – desktop, smartphone, tablet.
Questa funzione “intelligente” si deve all’uso della codifica CSS che include media query che rilevano le dimensioni dei dispositivi su cui sta avvenendo la lettura del messaggio.
Una mail con un design non responsive è pensata per essere letta solo da desktop: in caso di apertura da uno smartphone non subisce alcun ridimensionamento e per leggerla in tutte le sue parti l’utente deve fare continuamente scroll verso destra.
Su mobile non cambiano solo le dimensioni dello schermo, ma anche altre condizioni di fruizione dei contenuti: la visualizzazione in mobilità è veloce, distratta, intermittente e la connessione internet può essere precaria o più lenta rispetto al desktop.
Queste nuove condizioni hanno rivoluzionato il design di newsletter e DEM per andare incontro alle nuove esigenze degli utenti.
Ecco allora emergere soluzioni mobile-friendly, che tengono conto anche della visualizzazione da cellulari e tablet, pur non implementando misure tecniche specifiche, e soluzioni mobile responsive.
Leggi l’ebook Email & Mobile: la guida definitiva al design responsive.

Il design di un’email può diventare mobile responsive in due modi: secondo il principio della scalabilità o quello della percentuale.
Nel primo caso, il design scalabile si basa su:
- layout semplificato
- testo grande e un copy sintetico ed efficace
- call to action all’interno di grandi bottoni in posizioni strategiche.
Nel secondo caso, quello basato sul ridimensionamento in percentuale, parliamo di email design fluid: gli elementi del template, come le immagini o le tabelle, riempiono tutto lo spazio a disposizione, adattandosi automaticamente alle dimensioni del dispositivo su cui l’utente visualizza l’email.
Guarda il webinar coi nostri consigli sull’email design responsive.
È importante che ottimizzi i tuoi modelli di email per il mobile perché la maggior fruibilità dei tuoi contenuti si riflette in un maggior ROI per il canale. Un motivo più che valido per approfondire strumenti e casi di successo di responsive email design.
Immagini da mobile: le best practice
Per le immagini occorre fare un discorso a parte, in quanto alcune nuove tecnologie richiedono attenzioni particolari.
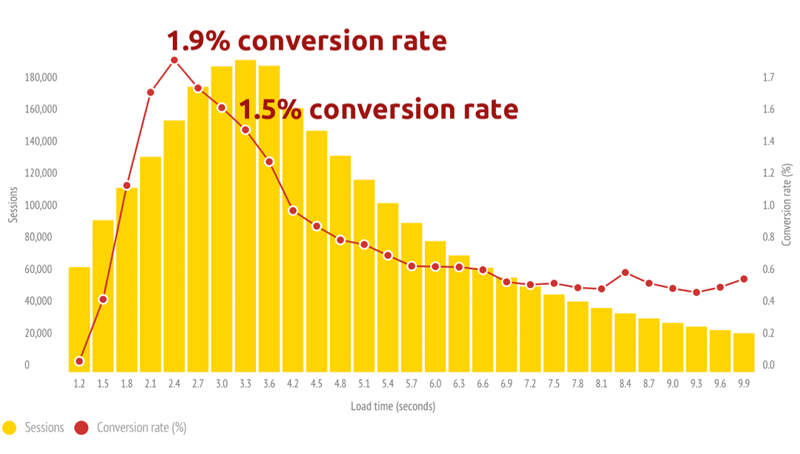
Come prima cosa, assicurati sempre che la qualità delle immagini delle tue email sia alta, perché un’immagine scadente o non del tutto visibile influisce sul conversion rate.
Ecco tre best practice per garantire sempre la migliore resa delle immagini contenute in un’email anche da mobile:
- tieni in considerazione la tecnologia Retina, introdotta con l’Iphone 4, che richiede di raddoppiare le dimensioni delle immagini per una resa perfetta dagli ultimi dispositivi mobili Apple
- imposta il dimensionamento automatico delle immagini a seconda dello schermo
- usa immagini di sfondo per evitare l’effetto “cornice” quando il template viene modificato per adattarsi ai diversi tipi di schermi.
Con l’editor BEE di MailUp ogni email ha, fin dall’inizio, un design mobile responsive, puoi impostare l’opzione “Dimensione automatica delle immagini” e impostare con un clic il colore di sfondo dell’email.
La struttura perfetta di un template per Email Marketing
Progettare un’email dal punto di vista del design significa ragionare sullo schema compositivo e la struttura in cui verranno inseriti i contenuti.
Pensavi che l’email design fosse solo una questione di disegno e creatività – scegliere colori, font e immagini? In realtà dietro alla creazione di un template c’è molto di più: c’è la necessità di garantire la miglior user experience per l’utente, soprattutto in mobilità.
1. Il design modulare (Modular Email Design)
Tutto questo ci porta a considerare diverse possibilità per strutturare un’email. La soluzione più interessante (soprattutto per una fruizione da mobile) è quella della struttura modulare: si suddivide l’email in sezioni o moduli su cui si possono trascinare elementi, duplicare strutture, inserire immagini, video e gif grazie alla funzione drag and drop.
Il flusso di lavoro è molto più fluido rispetto ad altre soluzioni: crei un blocco alla volta, un elemento alla volta e, se vuoi, puoi duplicare un modulo e inserirvi nuovi elementi, invece di partire ogni volta da zero.
Con l’editor BEE di MailUp ad ogni cambiamento puoi consultare l’anteprima del tuo template e non devi lavorare sul codice o interpretare l’HTML e i CSS.
L’editor ti permette di progettare:
- l’header
- l’intestazione secondaria
- le immagini
- il corpo del testo
- il footer.
Il template è formato da blocchi di contenuto che si adattano in modo automatico al device su cui viene aperta l’email. Puoi creare email personalizzate giocando con i blocchi e gli elementi. Inoltre puoi verificare in ogni momento la resa della tua email sui principali dispositivi mobile (Iphone, Ipad, Samsung Galaxy,…).
Guarda il webinar sulla realizzazione di un email design responsive con l’editor BEE.
2. Come disporre i contenuti
Passiamo all’organizzazione dei contenuti: in base alle modalità di lettura online delle persone sono stati definiti 4 modelli di riferimento.
La scelta di uno di questi 4 modelli dipende dal tipo di contenuti che invii e dalla loro densità sullo schermo. Stabilisci le gerarchie tra testi, call to action e immagini e usa il modello di lettura più adatto alla tua email.
Vediamo nel dettaglio i 4 modelli di lettura:
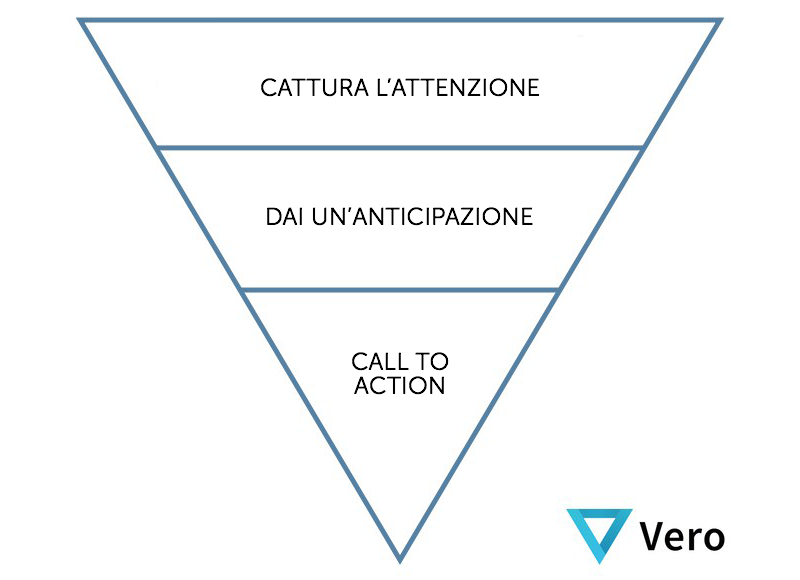
- Piramide rovesciata. Lo schema di lettura è: Copy principale – descrizione – call to action. È perfetto per la lettura rapida (a scansione).
- Diagramma di Gutenberg. La pagina è divisa idealmente in 4 sezioni e la lettura avviene dalla zona ottica primaria in alto a sinistra alla zona terminale in basso a destra (in diagonale). Questo schema funziona bene per email con molti contenuti.
- Z-Pattern, modello a zig zag e Golden Triangle. Si tratta di 3 declinazioni di uno stesso schema: la lettura ricalca la lettera “Z” – dall’angolo in alto a sinistra, procede orizzontalmente verso destra, va in diagonale verso l’angolo in basso a sinistra e termina in basso a destra. Questi 3 modelli sono perfetti per layout di email dense di contenuti e immagini.
- F-Pattern. La lettura ricalca la lettera “F”: l’occhio del lettore procede orizzontalmente da sinistra verso destra, e riparte di nuovo da sinistra a destra, via via, con una diminuzione progressiva dell’attenzione.

Se stai pensando di inserire pubblicità nella tua email non perderti questo webinar.
3. Disposizione dei blocchi
Applicando i modelli di lettura al design modulare si prospettano 3 strutture di layout per le email:
- A colonna singola: un solo modulo occupa tutta la larghezza dello schermo e tutti gli altri sono impilati uno sotto l’altro. È la scelta giusta per disporre i contenuti in ordine di importanza (come nella piramide rovesciata).
- A colonna multipla: più moduli su diverse colonne. Lo spazio è diviso in sezioni su cui si può giocare in base allo schema di lettura scelto. Scegli questo layout se nella tua email hai molte immagini e poco testo.
- Layout ibrido: si mixano i 2 modelli precedenti. In genere questa struttura viene declinata come header su colonna singola – per dare all’intestazione dell’email maggiore rilevanza a livello visivo – e i contenuti secondari su una struttura di blocchi a colonne multiple, ognuno con una propria call to action. Il layout ibrido permette di sviluppare i pattern di lettura a Z e F.
L’editor BEE, integrato nella piattaforma di MailUp, offre diversi template e layout già pronti tra cui scegliere. Richiedi una prova gratuita.
Come gestire email con molti contenuti
Hai l’abitudine di inviare email particolarmente lunghe? Sfrutta i link per facilitare la lettura e permettere all’utente di raggiungere la sezione a cui è interessato.
Una best practice molto efficace è quella di inserire nell’intestazione i link alle varie sezioni dell’email, alle offerte o agli argomenti della newsletter.
Per inserire un link con anchor text nella tua email devi conoscere il linguaggio HTML oppure puoi usare un editor come BEE, che ti permette di inserire blocchi, testi e perfino cambiare il colore per ognuno dei tuoi testi di ancoraggio.
Puoi vedere il tutorial su come inserire link interni nelle email qui.
4. L’analisi del client di posta
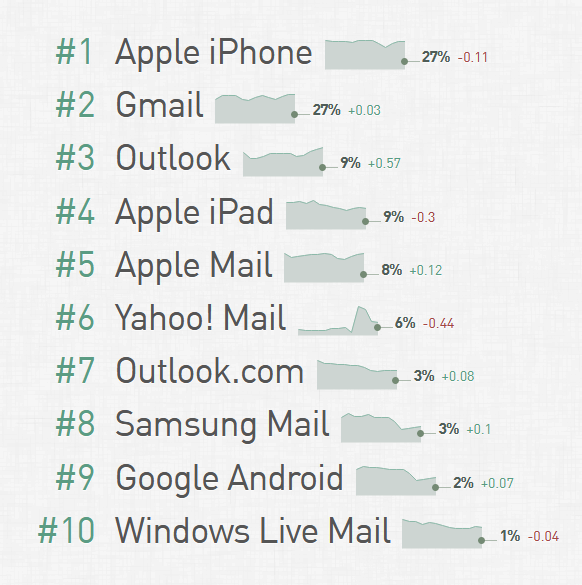
Quando progetti le tue email devi prestare attenzione anche alla compatibilità con i client di posta elettronica. Alcuni, infatti, possono restituire ai destinatari delle tue email un messaggio diverso da come l’hai concepito.
Apple Iphone e Gmail sono quelli che danno meno problemi: gli utenti che li usano per leggere le proprie email visualizzano praticamente tutti gli elementi che sono stati inseriti – video, GIF, … – il testo viene ridimensionato o aumentato in automatico e così le immagini.
Un consiglio: analizza quali sono i client di posta più utilizzati all’interno del tuo database e fai test su ognuno di essi, perché la visualizzazione delle tue email può cambiare molto da un client all’altro, a causa dello specifico motore di rendering usato dal browser del client.

Tips & tricks di email design
Alcuni suggerimenti per la progettazione di email efficaci:
- Pensa mobile first: inizia a progettare un template che sia prima di tutto efficiente da mobile.
- Less is more: a livello di grafica, ma anche di contenuti, link e call to action. Non saturare l’utente di elementi visivi, GIF, video,…, e fai lo stesso con i contenuti: considera l’email un teaser delle tue novità.
- Usa l’ordine della piramide rovesciata nella disposizione dei tuoi contenuti: cattura l’attenzione nell’header, dai un’anticipazione nel corpo del messaggio, inserisci alla fine una call to action chiara, che mostri un vantaggio concreto per l’utente.
- Evita le email image-only: se il client di posta dell’utente non carica le immagini, la tua email non sarà visibile.
- Usa uno schema a griglia per progettare il template delle tue email.
Scopri le funzioni avanzate dell’editor BEE con cui puoi mettere in pratica queste best practice altamente efficaci e creare strutture semplici, responsive e leggibili su tutti i client di posta elettronica.
Immagini nelle email: come inserirle al meglio
Le immagini sono elementi potenti capaci di attirare rapidamente l’attenzione dell’utente. Ma devi usarle con precauzione perché possono generare problemi.
Ad esempio, le email image-only, costituite da una sola grande immagine, possono finire nella posta indesiderata o essere illeggibili se il client di posta dell’utente non carica le immagini. Immagini non visualizzate e altri errori si traducono in invii a vuoto.
Ecco alcuni consigli pratici per trarre beneficio dall’uso delle immagini nelle tue email:
- usa sempre foto originali e in linea con la tua brand identity;
- inserisci nelle immagini i link al tuo sito web;
- aggiungi sempre il testo alternativo, utile per chi ha la visualizzazione di immagini disattivata;
- non appesantire le immagini con molto testo;
- usa poche immagini significative per non sovraccaricare l’utente di stimoli visivi.

Una buona idea è quella di inserire una foto come sfondo delle tue email a cui sovrapporre un copy accattivante, che incuriosisca il destinatario e lo convinca a cliccare sull’immagine.
Abbiamo creato un tutorial che ti spiega come aggiungere immagini da mettere come sfondo alle tue email.
Immagini personalizzate
La personalizzazione è un trend degli ultimi anni che permette ai brand di creare connessioni molto più forti con gli utenti. Nell’Email Marketing funziona molto bene ed è un plus sfruttato ormai su larga scala.
Personalizzare un’email significa fare in modo che le tue comunicazioni siano uniche e specifiche per ogni iscritto del tuo database.
Oltre a personalizzare il nome del destinatario di una newsletter puoi cambiare dinamicamente anche le immagini dei tuoi messaggi di posta elettronica. Ad esempio, potresti creare un’email personalizzata in occasione del compleanno dei tuoi contatti, con un’immagine ad hoc che ne riporta il nome.
È una strategia semplice, ma molto efficace. Qui trovi un tutorial che ti aiuta a personalizzare le immagini in base al destinatario.
Arricchire email con video, GIF, countdown e altro
Oltre alle immagini, ci sono altri elementi grafici che puoi usare nelle tue email per spezzare la monotonia del testo, dare un respiro all’utente o catturare la sua attenzione in un momento decisivo.
Le GIF, ad esempio, sono immagini digitali animate che apportano un elemento dinamico ai tuoi messaggi. La successione di fotogrammi crea un’animazione, per questo si chiamano anche GIF animate.
Di GIF ne esistono di tutti i tipi, per comunicare qualunque messaggio e, usando tool appositi, puoi creare le tue GIF personalizzate, magari brandizzate o con un testo ad hoc che introduca la tua nuova offerta.
L’utilizzo delle GIF aumenta il tasso di engagement e le conversioni, per questo ti consigliamo di usarle nella tua strategia di Email Marketing.
Un altro aspetto positivo delle GIF è che sono ben supportate dai client di posta elettronica.

Come usare le GIF animate nelle email
Le GIF sono molto versatili e possono essere sfruttate in molti modi via email. L’importante è avere sempre in mente un obiettivo. Per questo, prima di inserirne una nel tuo template devi chiederti: la GIF apporta qualcosa alla narrazione o è solo un elemento di adorno?
Ricorda che nell’email design Less is more.
Un ottimo modo di usare le GIF animate nelle email è quello di raccontare graficamente una breve storia che conduca il destinatario alla call to action, che non deve essere lontana. Inserisci quindi nella GIF un link alla tua landing page, in modo che questo elemento sia anche la porta che conduce l’utente alla pagina di conversione della tua campagna email.
Attenzione! Gli utenti che hanno disattivato la visualizzazione delle immagini contenute nei messaggi di posta elettronica o che usano un software ad-blocking non vedranno le tue GIF. Per ovviare al problema inserisci la call to action nel primo fotogramma della GIF, così sarai certo che tutti i destinatari la vedranno.
Sei alla ricerca di altri modi per utilizzare le GIF? Qui trovi 15 idee originali di usare le GIF animate nelle tue email.

Come inserire GIF animate nelle email
Passiamo alla parte pratica e vediamo come integrare le GIF nelle tue newsletter e DEM. Guarda questo tutorial che ti spiega la procedura, utilizzando l’editor BEE.
Abbiamo accennato che in alcuni casi le GIF non sono visualizzabili dal destinatario dell’email – perché la GIF è troppo pesante, il client di posta non visualizza le immagini o perché l’utente sta usando un software ad-blocking.
Se si verifica una di queste circostanze, e la tua call to action si trova proprio all’interno della GIF, il tuo invio potrebbe essere compromesso.
Puoi evitare che questo accada seguendo questa procedura:
- Ritaglia la parte più significativa della tua GIF
- Crea il layout della tua email con i blocchi di contenuto
- Inserisci la GIF ritagliata in un blocco (come se fosse un’immagine) e il testo della tua email in un altro
- Elimina i blocchi che non ti servono
- Inserisci il colore di sfondo del blocco in HTML in modo che combini con quello della GIF
- Formatta il testo nei blocchi di contenuto
- Inserisci la call to action.
Scopri come inserire GIF animate nelle email usando BEE: non dovrai preoccuparti di saper usare il linguaggio HTML perché ti basterà selezionare gli elementi e le varie opzioni dal menu dell’editor e ogni cambiamento di stile, struttura e contenuto sarà automatico.
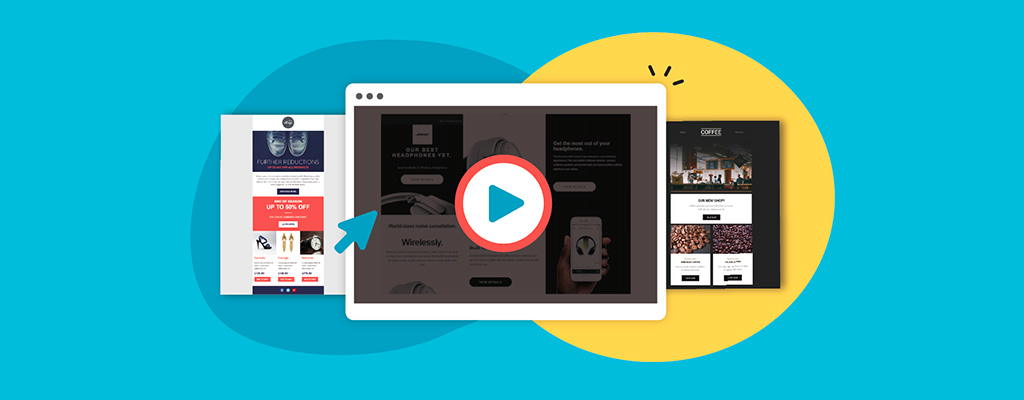
Come inserire video nelle email
I video sono un ottimo strumento di web marketing per aumentare l’engagement del pubblico. Il Content Marketing Institute, ad esempio, ha rilevato che il 76% di chi inserisce video nelle email ottiene click-through rate più alti.
Dovresti quindi pensare di inserirli nella tua strategia?
Sí, ed ecco perché:
- i video nell’email non sono ancora così diffusi, quindi l’utente è ancora piuttosto recettivo nei confronti di questo tipo di contenuti
- con gli strumenti giusti, inserire un file video nel template di un’email non richiede più di qualche secondo e ti assicura una perfetta visualizzazione su tutti i client di posta.

I video possono essere inseriti nel template di un’email con HTML5, ma questa soluzione genera diverse problematiche.
BEE di MailUp ti permette di inserire un video in email con il sistema drag and drop, senza dover embeddare codice (e quindi bypassando i principali problemi di visualizzazione dei video nelle email).
La preview del video, l’immagine di copertina e il tasto Play vengono inseriti automaticamente dall’editor BEE. Puoi personalizzare le icone e molti altri particolari dal menu dello strumento.
Aggiungere il timer di conto alla rovescia nelle tue email
Tra le leve di marketing, una delle più efficaci è sicuramente quella della scarsità. Un countdown inserito nel punto giusto di un’email risveglia l’attenzione del destinatario e ne aumenta l’engagement.
Con un timer avvisi chi è iscritto al tuo database che un’offerta sta per scadere: deve approfittarne al più presto.
Leggi come inserire il timer di conto alla rovescia nelle email usando l’editor BEE di MailUp e MotionMail per generare in HTML la GIF animata del timer.
Modelli di email: oltre i template
I modelli sono il modo più pratico ed efficace per garantire la coerenza grafica di un brand in una strategia di Email Marketing.
Senza un template dovresti riprogettare ogni volta la struttura della tua email, impiegando il tuo tempo in un’azione complessa e delicata, soprattutto se invece di un editor drag and drop come BEE fai tutto in codice HTML.
Scarica l’ebook gratuito “Email e HTML: 10 errori da non commettere”.

Oltre a impiegare male il tuo tempo, con un approccio all’email design di questo tipo corri il rischio di confondere il destinatario con comunicazioni graficamente non coerenti, in cui la brand identity non è riconoscibile. È un pericolo reale soprattutto se ci sono più persone che si occupano di creare contenuti e gestire gli invii.
Sfruttare un template per tutti gli invii similari, è molto più facile, veloce e ordinato.
Newsletter: i 5 modelli principali
Ogni azienda dovrebbe creare modelli di email personalizzati in base al tipo di brand, al target e agli scopi che vuole raggiungere con l’attività di Email Marketing.
Fatta questa premessa, passiamo in rassegna le principali tipologie di email template per una newsletter:
- Modello email basato su testo: in questo template non sono presenti particolari visual per non distogliere l’attenzione dell’utente dal messaggio, di solito una comunicazione importante. Puoi usarlo per dare il benvenuto ai nuovi iscritti o per dare informazioni di grande interesse.
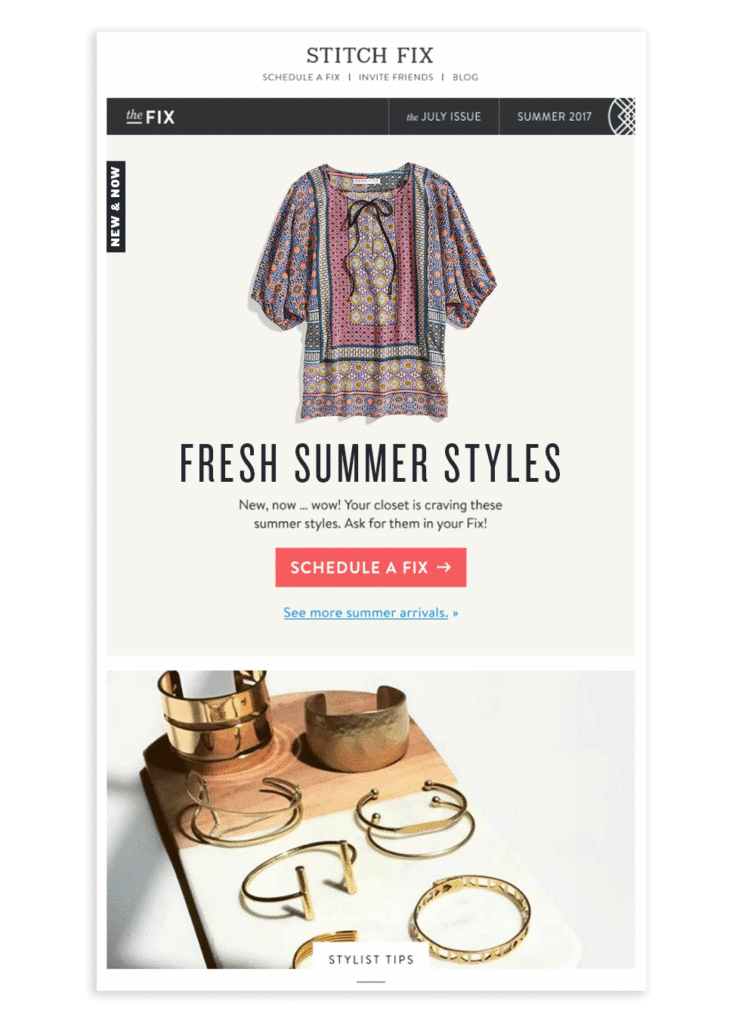
- Modello email promozionale: l’obiettivo è spronare l’utente a realizzare un’azione ben precisa (iscriversi a un webinar, scaricare un PDF, provare un’app,…). In questo template il ruolo del testo è marginale: è il visual ad avere il peso maggiore. La call to action è chiara ed evidente.
- Modello email per annunci, notizie, lanci di prodotto: questo tipo di template ha una struttura definita ma fluida, visto che può essere usato per scopi diversi. Si imposta sullo schema della piramide rovesciata.
- Modello per la raccolta di contenuti: è perfetto per inviare al tuo database una selezione di contenuti, come i migliori articoli del blog. In questo template la struttura è semplice e ordinata per garantire l’equilibrio tra testi, immagini e call to action (soprattutto da dispositivi mobile).
- Modello per la presentazione di prodotti: è un template molto semplice in cui tutta la forza comunicativa è affidata alle immagini – visual di grande impatto, collage di foto o una selezione di prodotti in una griglia.
Email signature: il modello per la tua firma
Come chiudi di solito le tue email? “A presto”, “Buona giornata”, “Grazie per averci letto” sono saluti educati ma… inutili in ottica strategica. Una chiusura di questo tipo non sprona l’utente ad avanzare lungo il funnel di conversione e nemmeno rafforza la sua relazione con il tuo brand.
La parte conclusiva di un’email è perfetta per prendere per mano l’utente e condurlo verso la tua azienda.
L’email signature è una strategia molto vantaggiosa che permette di fare brand awareness, ma che può anche essere usata come vettore di conversione: nella firma del brand potresti infatti aggiungere il link al sito web aziendale, a una landing page con le ultime offerte oppure potresti includere un codice di sconto.
Anche in questo caso è molto più proficuo usare un modello di firma da riproporre in tutte le tue email, o da adattare alle promozioni in corso.
Scopri le best practice per usare la firma nelle tue campagne.
Cura grafica e stile: colori, font, bottoni e CTA
Che peso hanno i colori in un’email? Può sembrare solo una questione di gusti, in realtà questa è una scelta strategica che andrebbe fatta ragionando sul brand, il database di contatti e gli scopi che si vogliono raggiungere.
I colori di sfondo
Circa il 50% delle email ha un colore di sfondo in evidenza invece di uno sfondo bianco.
Nota: Ci sono diversi vantaggi nell’usare colori di sfondo al posto delle immagini: i colori HTML sono attributi di stile, non file immagini, quindi a differenza di questi sono visualizzati da tutti i client di posta e non comportano problemi a livello di gestione, archiviazione o collegamento; inoltre, per un colore in HTML non serve un designer e basta meno di una riga di codice.
Con un editor per l’email design come BEE è molto semplice aggiungere un colore di sfondo HTML e utilizzare la tecnica dei blocchi di colore o color blocks: vai sulla scheda “Moduli”, selezioni la riga a cui vuoi assegnare un colore di sfondo e in Colore di sfondo della riga indichi il colore – puoi farlo dalla palette a disposizione o scrivendo il codice colore nell’apposito riquadro. Ripeti per tutte le righe.
Qui il tutorial per creare un modello con l’approccio dei color blocks.
Un ottimo modo per sfruttare la tecnica del color blocks è quello di usare il colore solo nelle sezioni più strategiche e alternarlo a blocchi con sfondo bianco: ad esempio puoi dare risalto all’header con un colore HTML di impatto e mantenere il resto del template su uno sfondo bianco.
Semplice ma efficace.
Alcune best practice da tenere in conto:
- scegli colori allineati con la tua brand identity
- usa la stessa tecnica in ogni email, in modo che sia più facile per il destinatario dei tuoi messaggi associare quel template al tuo brand;
Questi consigli sono volti a migliorare la riconoscibilità del brand. Non dare per scontati elementi come il layout o la struttura di un’email perché hanno un grande peso sulla sensazione di coerenza percepita dall’utente.
La coerenza (consistency) è la capacità di un brand di essere riconoscibile agli occhi del pubblico grazie ad un’identità di marca ben definita (brand identity).
In ogni tua strategia, su qualunque canale, devi trasmettere un’immagine di marca che ne rispetti la brand identity perché, secondo un recente sondaggio, il 41% dei consumatori considera la brand consistency come il fattore più importante per la fedeltà a un’azienda.
L’email design è un gran alleato in questo compito perché permette, tra le altre cose, di trasmettere in modo consistente e coerente l’identità di marca. Ecco perché le tue email devono essere sempre allineate da un punto di vista grafico (oltre che di tone of voice) al sito e alle landing page a cui rimandano.
Il colore per il tuo header o i testi delle email cercali sempre nella palette dei colori del tuo brand: ti assicurerai che il destinatario associ immediatamente il messaggio che sta leggendo a te e che tutti quei valori che fanno parte della tua marca si riflettano anche nelle tue email.
La scelta del font
Le tue email contengono sicuramente anche testo. Come scegliere i font giusti? Scelte di design a parte, la tua priorità deve essere che i tuoi testi si vedano sempre correttamente.
Per assicurartene puoi usare i font standard per il web (Arial, Courier, Georgia, Helvetica, Lucida Sans, Tahoma, Times New Roman, Trebuchet MS e Verdana) o, se hai bisogno di un’opzione più creativa, ricorrere ai Google Web Fonts – che vengono scaricati dal browser all’apertura dell’email.
In generale, gli esperti consigliano di usare i caratteri graziati (come Georgia e Verdana) quando ci sono grandi blocchi di testo; se invece nelle tue email prevedi poco testo e molte immagini i font senza grazie, come Arial e Helvetica, vanno bene.
Se scegli font non standard, accertati sempre che siano visualizzabili dall’utente, indicando in un foglio CSS quale carattere usare nel caso in cui quello da te scelto non sia supportato dal sistema operativo del destinatario dell’email.
Non hai idea di come impostare un foglio CSS? Nessun problema: l’editor BEE ti permette di impostare automaticamente i tuoi caratteri di riserva quando configuri il testo del tuo messaggio.
Le call to action
Le call to action (o CTA) sono forse l’elemento più importante delle tue email: poche selezionate parole all’interno di un pulsante che devono spronare l’utente a compiere una ben precisa azione (iscriversi a un evento, scaricare un PDF, acquistare un prodotto, …).
Ma non si tratta solo di copy: anche il design ha il suo peso in una call to action.
Le dimensioni del pulsante devono essere user friendly, soprattutto da mobile, perché se il pulsante è troppo piccolo l’utente non riuscirà a cliccarci sopra; i colori devono essere quelli appropriati e la CTA deve essere inserita nella giusta posizione (sapevi, ad esempio, che se la chiamata all’azione è visibile già all’apertura dell’email il CTR aumenta del 304%?).
I bottoni che contengono le CTA nelle email possono essere creati con codice HTML o con un’immagine. Quelli in HTML, detti bulletproof sono sempre la miglior opzione perché evitano i problemi di visualizzazione delle immagini da parte dei client di posta.
Come creare una CTA bulletproof per le email se non conosci il linguaggio HTML?
Con un editor di email design come BEE di MailUp puoi creare le migliori CTA bulletproof in un paio di passaggi.
Le giuste combinazioni di colori
Se la CTA è la chiave per la conversione delle tue email non puoi dare per scontato nessun dettaglio di questo elemento. La scelta dei colori dei pulsanti, ad esempio, deve essere strategica.
Alcune best practice ti assicurano la miglior combinazione di colori e CTA per i bottoni nelle email. Eccone alcune:
- scegli un colore che richiami la palette del tuo brand per rafforzare la brand consistency (abbiamo visto nel paragrafo precedente quanto sia importante per l’utente)
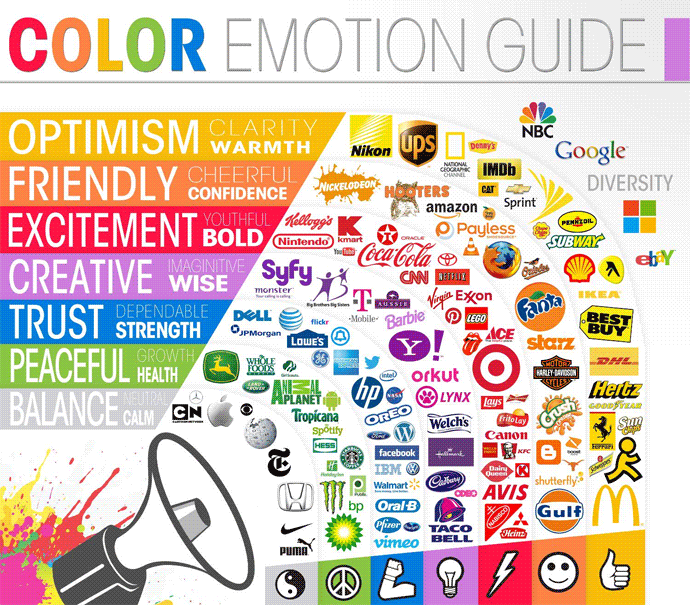
- usa i principi della psicologia del colore, che associa a ciascun colore una determinata risposta emozionale
- tieni in considerazione anche il contesto cromatico e fai in modo che il pulsante della CTA si distingua in maniera netta rispetto a ciò che lo circonda
- prediligi colori intensi
- fai A/B test e scegli i colori che performano meglio per il tuo database.

Footer: cos’è, dimensioni ed esempi
Il footer è la parte inferiore di un’email. Può sembrare un’area marginale, invece è un altro spazio privilegiato in cui coltivare la brand identity e rafforzare il legame con gli iscritti del database.
La progettazione del footer va quindi fatta in ottica strategica.
Cosa inserire nel footer
- dettagli utili sull’azienda (indirizzo fisico, ragione sociale,…)
- informazioni di contatto
- link per disiscriversi dal database
- icone dei principali social network dell’azienda
- link per inoltrare la mail a un amico
- link per iscriversi alla newsletter
- link per visualizzare l’email nel browser
- permission reminder
- link all’informativa sulla privacy.
Il Footer perfetto
Il miglior footer è pulito e ordinato, con solo le informazioni realmente necessarie per l’utente, ordinate secondo lo schema della piramide rovesciata. Come già detto in altre occasioni, Less is more!
Ecco qualche consiglio per non sbagliare:
- il footer perfetto trasmette una sensazione di chiarezza e risponde a un principio di utilità
- definisci una gerarchia basata sugli elementi più importanti e sulle azioni che vuoi che l’utente intraprenda
- una scelta molto efficace in fase di email design è quella di assegnare al footer un colore HTML di sfondo diverso dal resto dell’email: in questo modo risalterà ancora meglio e sarà immediatamente riconosciuto dall’utente come footer – gioca con il contrasto tra colore del testo e colore di sfondo;
- non dimenticare di assicurarti che il tuo footer sia responsive e formattalo in sezioni per migliorarne la leggibilità
- chi ha detto che un footer debba essere per forza noioso? Inserisci qui una frase che caratterizza il tuo brand, un saluto in cui chi ti segue riconosca il tono di voce della tua azienda, una citazione, un augurio speciale. Spazio alla creatività!
Qui trovi alcuni esempi di footer perfetti.